Citing OpenPhase
If you utilize OpenPhase in your scientific research, we would appreciate it if you could cite our work.
Citing OpenPhase webpage
“OpenPhase” OpenPhase Academic, www.openphase.rub.de.
“OpenPhase” OpenPhase Academic, www.openphase.rub.de.
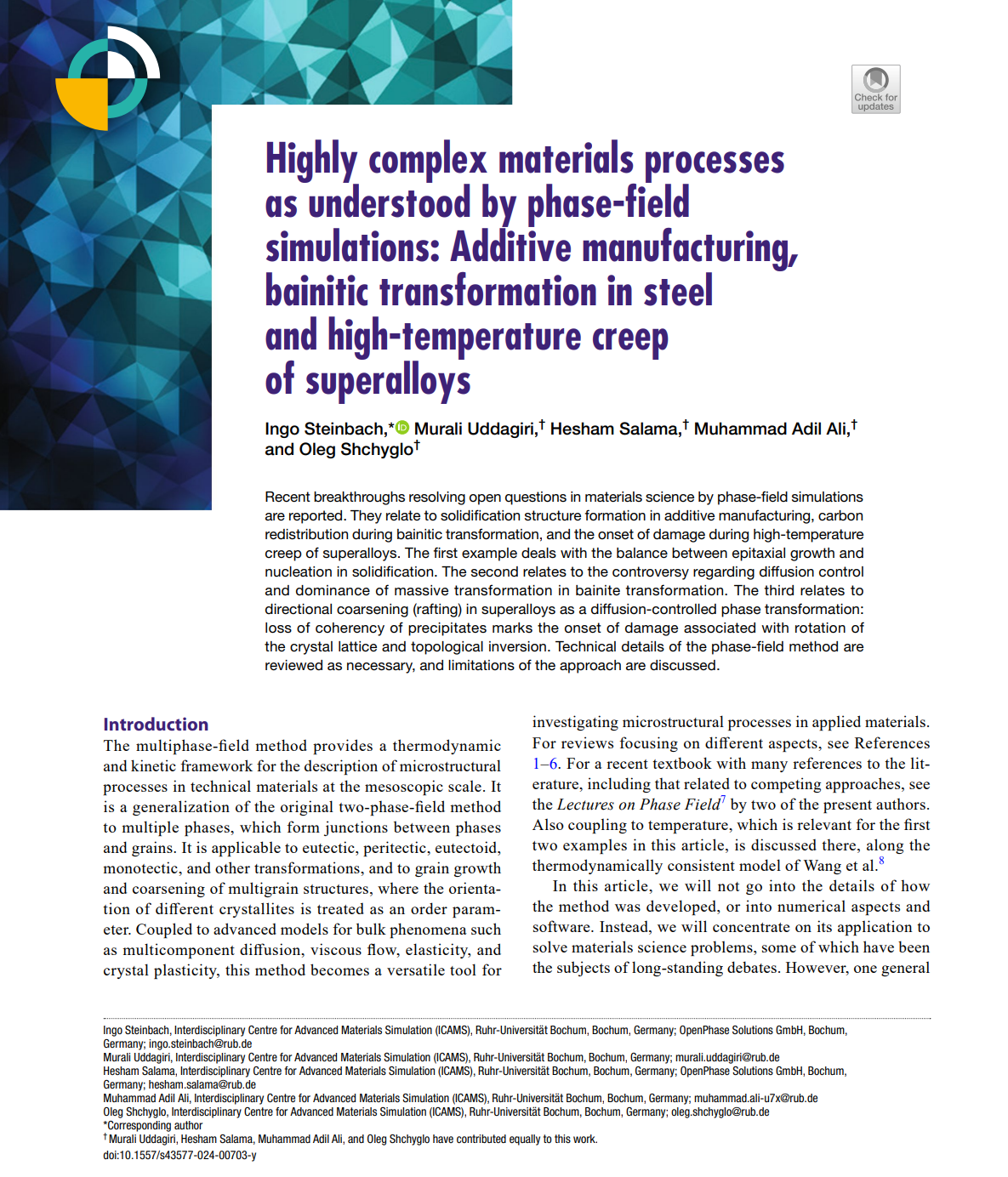
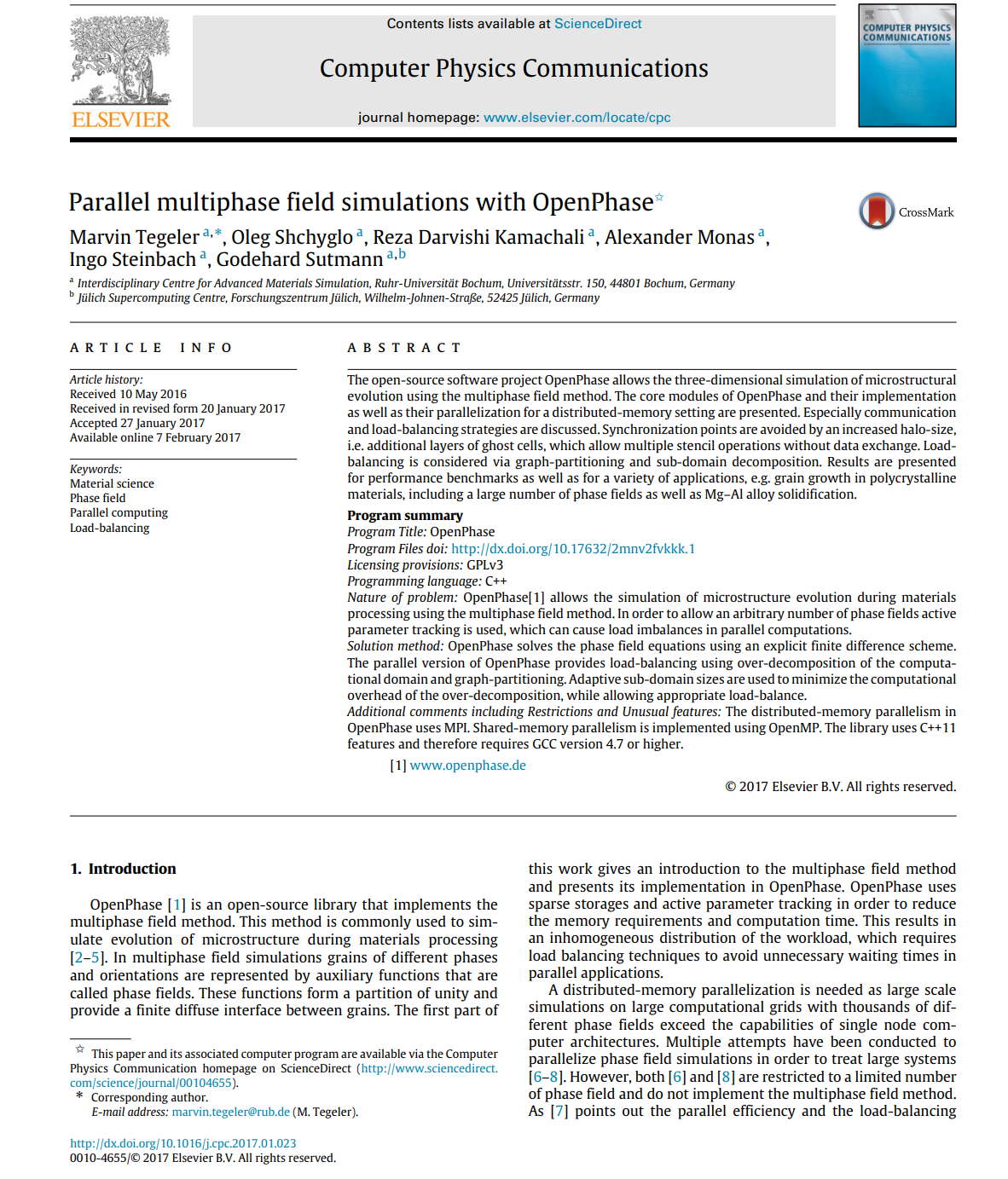
Citing OpenPhase paper
OpenPhase Papers
Use OpenPhase logo
If you are conducting research with OpenPhase, we would appreciate it if you would include our logo in any simulations you create. This will help our software become more visible in the scientific community..
Download the OpenPhase logo

OpenPhase logo
250x250 px

OpenPhase logo
500x500 px

OpenPhase logo
750x750 px

OpenPhase logo
1000x1000 px
Using Latex
Step 1: Use the "overpic " package:
\usepackage{overpic}
\usepackage{overpic}
Step 2: Use the OpenPhase logo on top of your simulation figure using the "overpic " package:
\begin{figure}[ht]
\centering
\begin{overpic}[width=12.0cm, frame]{figure.png}
\put(0,0){\includegraphics[width=0.8cm]{openphase_logo.png}}
\end{overpic}
\caption{}
\end{figure}
\begin{figure}[ht]
\centering
\begin{overpic}[width=12.0cm, frame]{figure.png}
\put(0,0){\includegraphics[width=0.8cm]{openphase_logo.png}}
\end{overpic}
\caption{}
\end{figure}
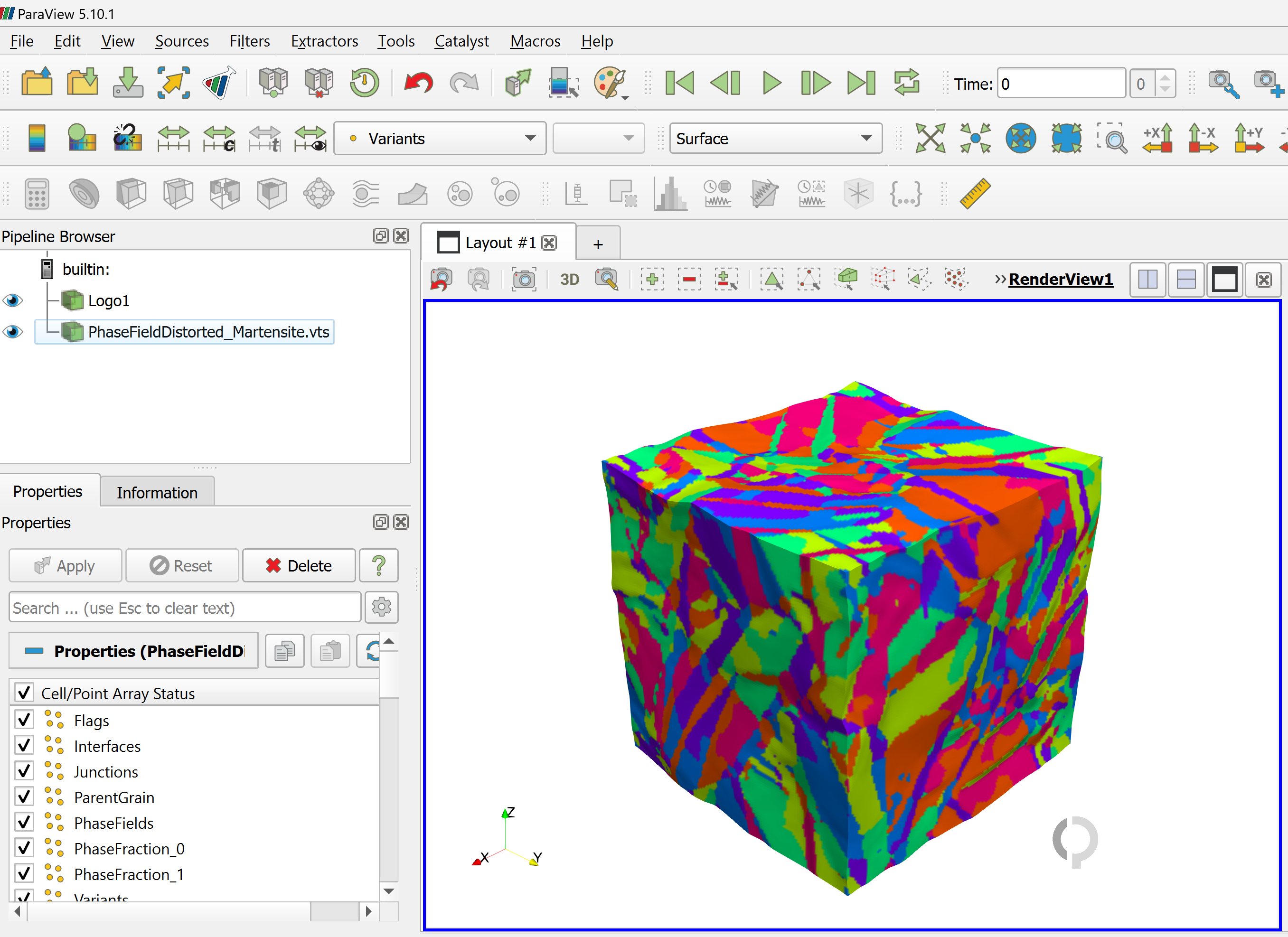
Using ParaView
Add logo in ParaView
Step 1: Load your microstructure using:
File->Open
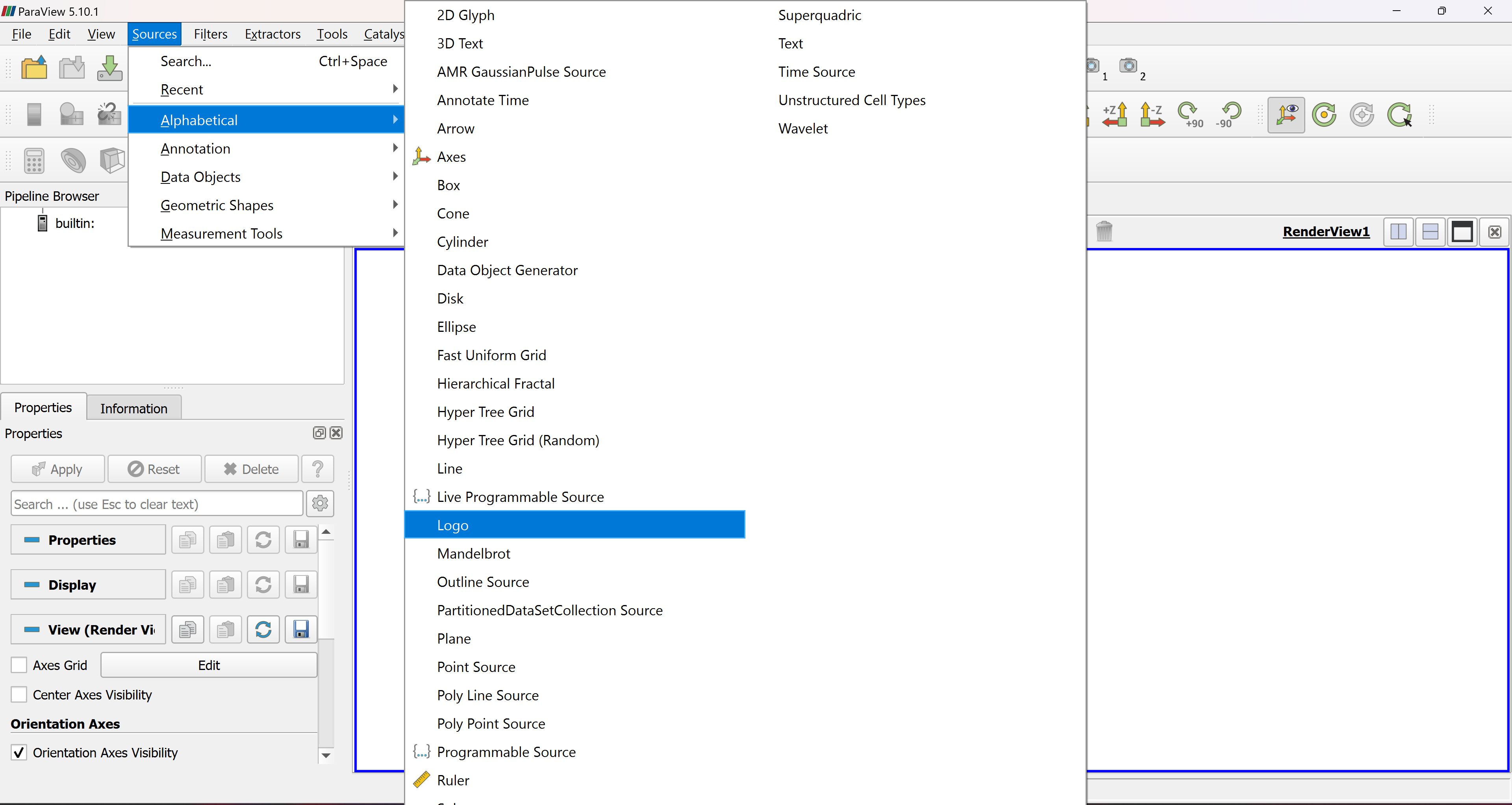
Step 2: Add logo filter using:
Source->Alphabetical->Logo
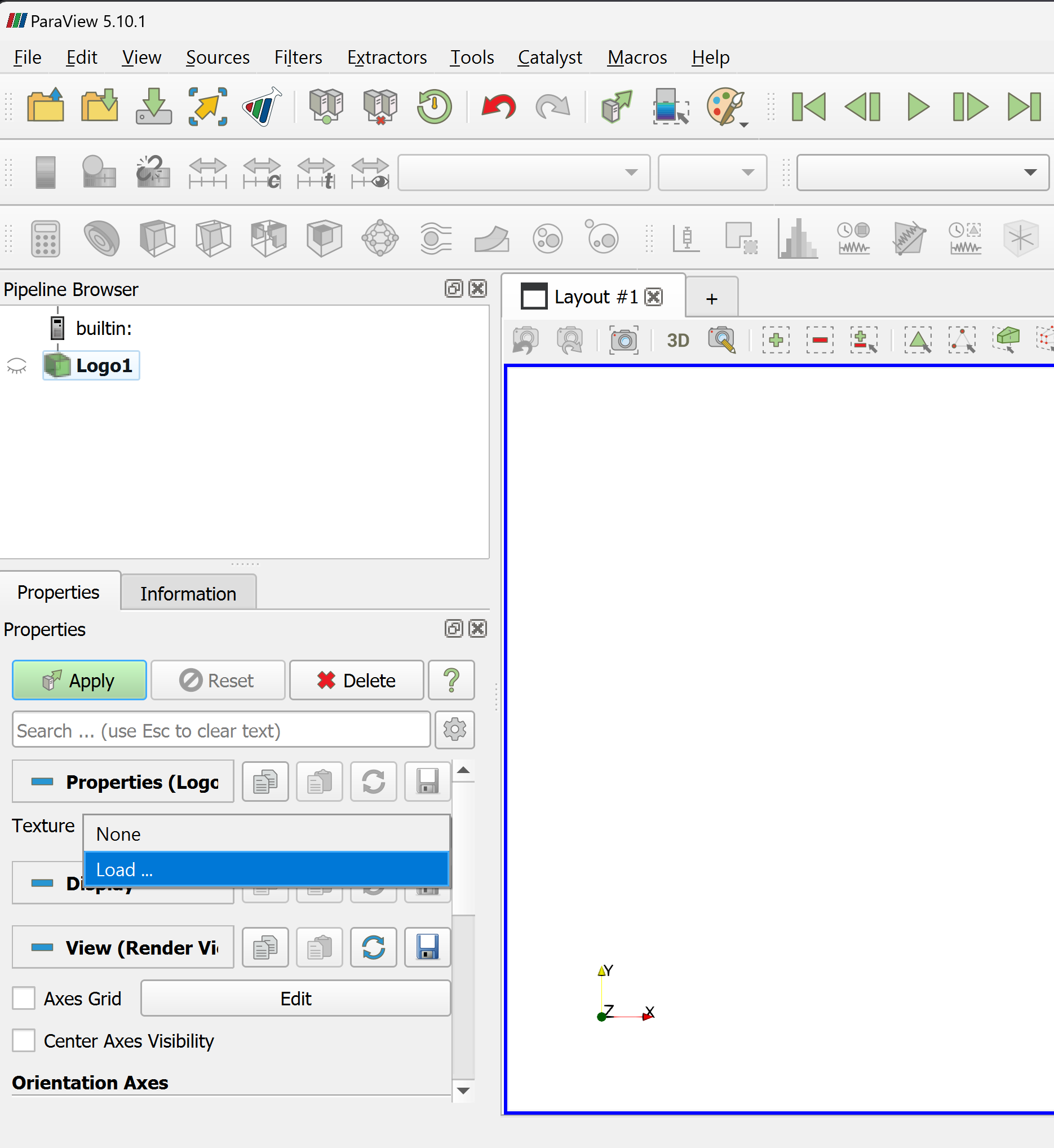
Step 3: Load the OpenPhase logo from:
Properties->Texture->Load
Step 4: adjust the place of the logo as your needs.
Ready for a save? File->Save Screenshot...

Figure 1: Add the logo filter.

Figure 2: Load the OpenPhase logo.

Figure 3: Load the OpenPhase logo.

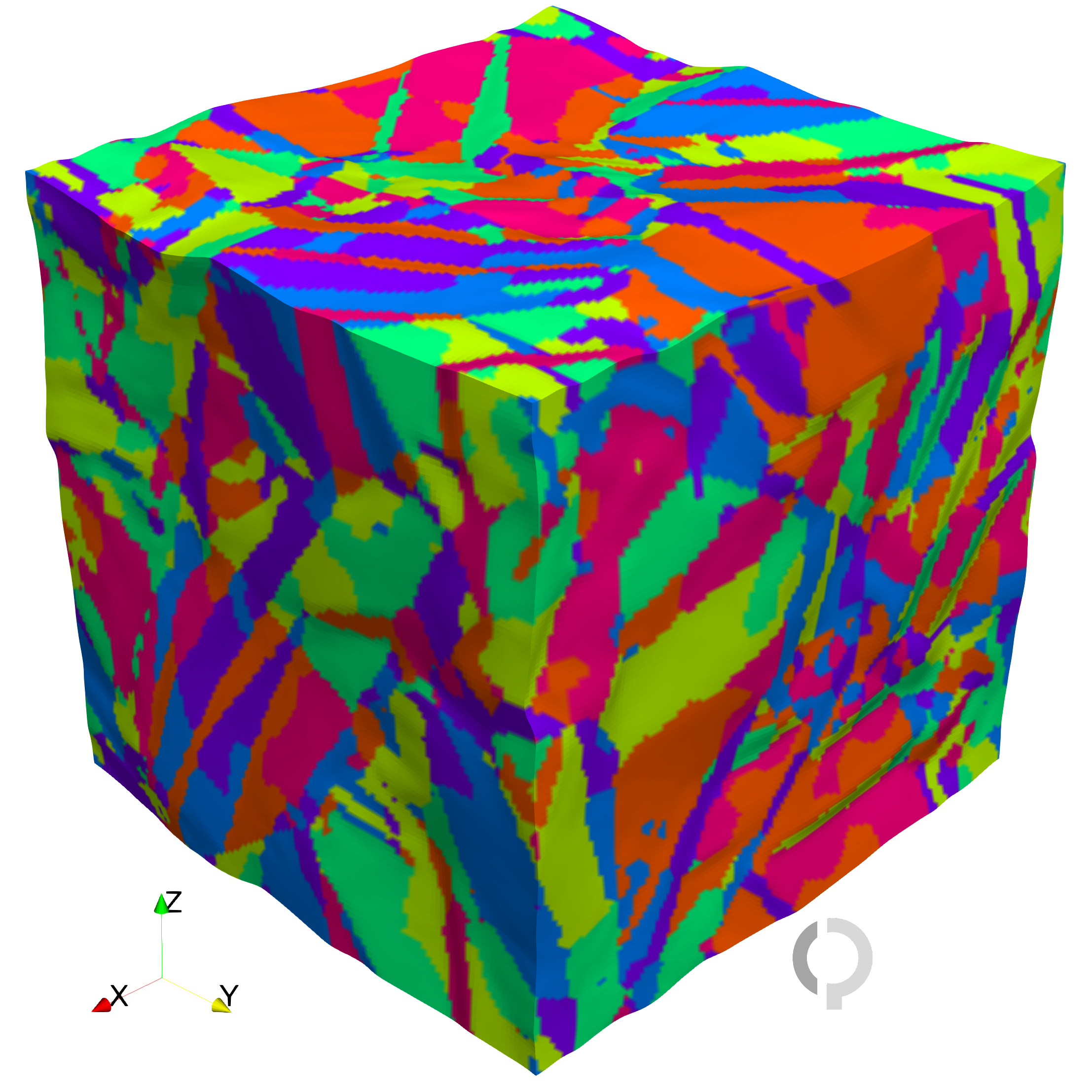
Figure 4: An example, saved as a screenshot using Paraview.